时间如白驹过隙,距2013年毕业典礼已经6年了。6年时间,说短不短,也算是半个职场老鸟了。
问自己一句话:"爱这个行业吗?"
仔细一想,似乎很难给出个准确的答案(或许这也正是我的一个性格缺陷吧,很多事做的模模糊糊的)。说爱吧,其实不算是自己的一个兴趣点(一个具体表现就是:在闲暇时间,在玩和编码之间,我会毫不犹豫的选择玩),或许绝大部分原因是为了这行的收入还不错;说不爱吧,但还比较喜欢程序员的这种工作氛围,没有纷争,没有勾心斗角,跟计算机打交道比跟人打交道简单多了。
从参加工作以来,感觉整个人越来越矛盾,很多时候会犹豫做一件事,做完立马又后悔的那种。
总是埋头向前,像被架上枷锁拉磨的驴,被动式的走。每到一个新环境,一开始还有斗志,了解新工作的七七八八,等业务熟练下来了,就开始松懈了。
- 开始满足与小小的成就;
- 唯一一本技术相关的书看了几年还是99新;
- 稍微闲一点就开小差做其他事去了;
- 开始很轻易被打断;
- 遇到问题总想着搁到明天(浏览器里开了n个tab,搜索着各种问题,tab越开越多,却未见减少);
- 开始被动接收,遇到问题各种查,不曾想知其所以然;
- 甚至有时候各种阿Q精神;
回首这6年,培训过安卓,做过.NET,然后转前端、做node。什么都搞,却什么都不精,不系统性,颇有猴子掰玉米之意,如墙头小草。到现在为止,还没有一样能跟工作年限对称得上的技术,很多时候开始迷茫。
需要冷静下来好好思考了,好好规划规划,那个曾经只需要学习,其他什么都不用考虑的学生时代过去了。
脑海里突然显现出一句话:当你的能力支撑不住你的野心时,你需要学习。
从今天开始,给自己立个标准:遇到问题及时解决,不拖拖拉拉,多深钻,多总结。
一、数组去重
参照另一篇文章『几种JS里数组去重方法比较』
二、闭包的好处
定义:
好处:
1.可以读取函数内部的变量
2.可以让变量始终保存到内存中
三、deep_clone
参照另一篇文章『浅谈js中对象的赋值、深拷贝、浅拷贝』
四、vuex数据流向
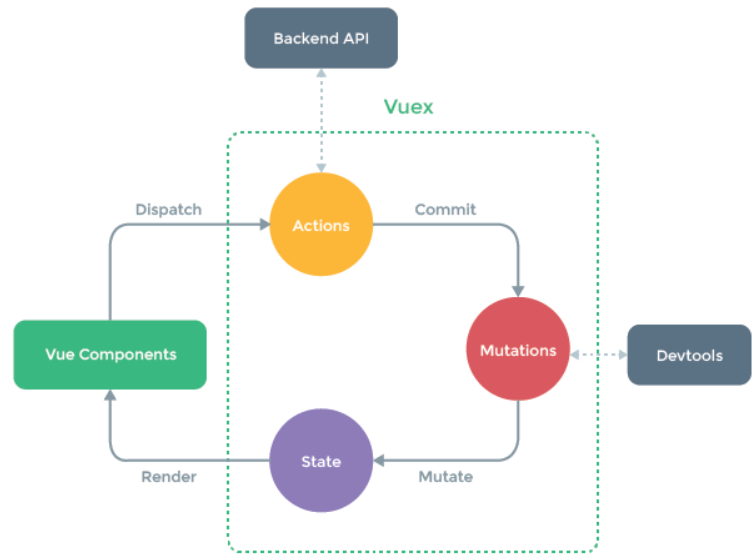
概念:vuex作为VUE全家桶里的一员,作为公共数据集中存储仓库。它只是状态管理器,不能做持久化存储。
使用场景:1.多个组件见传值 2.单页应用中状态管理
特点:1.单向数据流 2.响应式的
流程图:
使用:
1 | import Vuex from 'vuex'; |
1 | import store from './store'; |
数据流动:
1.首先在组件里直接用this.$store.state.xxx取值渲染
2.修改状态值的话,需要先在组件里this.$store.dispatch一个actions
3.store里对应actions里面接收参数,然后commit一个mutations
4.在mutations里直接state.xxx=’xxx’修改状态
5.由于是响应式的,状态值改变了,组件里对应的展示也自动修改了
五、addEventListener的第三个参数
定义:第三个参数是useCapture,boolean类型(为true就在捕获过程中执行,反之就在冒泡过程中执行处理函数)
用途:参照 https://blog.csdn.net/kongjiea/article/details/39023505
扩展知识:
1.阻止冒泡(IE8: event.cancelBubble = true Others: event.stopPropagation() )
2.阻止默认行为,如a标签的跳转行为(IE8: window.event.returnValue = false Others: event.preventDefault() )
六、点击击穿 浮层固定背景
1.加大于300ms的消失动画
2.fastClick(原理是去掉移动端的click事件,改用touch)
七、轮播图上下闪动解决办法
// todo
八、flex布局
1 | <div class="box"> |
1 | .box { |
更多居中方式参照『实用-css容器垂直水平居中』
九、vue和react区别
1.vue用类似html的模板,react使用jsx(在js逻辑中嵌入html标签)
2.vue的css一般写在组件内部,react是单独的css文件
3.改变状态:vue直接this.xx=’xx’,react需要用this.setState({})
4.父子组件传值:vue在子组件里$emit,react在子组件里调用this.props.函数名
5.双向绑定:react严格说是单向的,需要手动setState,vue可以直接用v-model实现双向
十、JS运行机制
1.js是单线程,只有一个主线程,同步任务在主线程执行;同时还存在一个任务队列
2.异步有运行结果、定时器时间到了后会在任务队列里放置一个事件
3.当主线程里的同步任务都执行完了,会读取任务队列,放入主线程执行
4.反复第3步
十一、NodeJS洋葱模型
解释:一个请求到后端后,开始接触洋葱最外层;遇到一个next(),就进入下一层,直到遇到没有next的中间件或者中间件报错,就认为到达中心,然后开始往外扩散,继续执行之前中间件里next之后的代码。
注意:所有中间件之间传递的是context,而并非request或者response。
十二、vue单页应用怎样在刷新页面的时候保存之前的vuex状态
在页面够子函数beforeUnload里把状态存到localStorage里,然后进页面的时候在created够子函数里取出storage里面的值并更新states
十三、react里setState是同步还是异步,中间都做了啥
React库控制时异步,否则同步(https://www.jianshu.com/p/3a4dcd2b5b80)
十四、setTimeout和Promise执行顺序
答案:setTimeout的执行顺序小于Promise、async(https://blog.csdn.net/weixin_43606158/article/details/91360230)
原因:setTimeout(fn, 0)在下一轮“事件循环”开始时执行,Promise.then()在本轮“事件循环”结束时执行。因此then 函数先输出,settimeout后输出。
十五、jsonp请求原理
解决的问题:同源策略引起的跨域请求
原理:1.浏览器端:生成callback方法,然后动态添加一个script标签,src为请求地址,带上callback方法名。
2.服务器端:收到请求,处理业务,然后返回内容为执行callback方法,如:callback(data)。
十六、NodeJS中间件运行机制
https://github.com/mly-zju/blog/issues/5
// todo
十七、跨域解决方案
1、jsonp(请求script)
2、空form
3、CORS
4、nginx代理
** VUE经典面试题: https://muyiy.cn/question/
** 本文持续更新…

